样式配置
样式自定义,参考官方文档思路
在 .vitepress/theme/index.ts 中引入自定义的样式文件,覆盖默认主题样式即可
例如:
博客模板里,提供了一个如下例子
ts
// .vitepress/theme/index.ts
import BlogTheme from '@sugarat/theme'
// 自定义样式重载
import './style.scss'
export default BlogTheme里面有如下内容
scss
.VPHome {
// 自定义首页背景图
&::before {
// 图片来源:https://zhuanlan.zhihu.com/p/54060187
background-image: url(./assets/bg.webp);
background-size: cover;
}
// 定义遮罩样式
background: radial-gradient(
ellipse,
rgba(var(--bg-gradient-home), 1) 0%,
rgba(var(--bg-gradient-home), 0) 150%
);
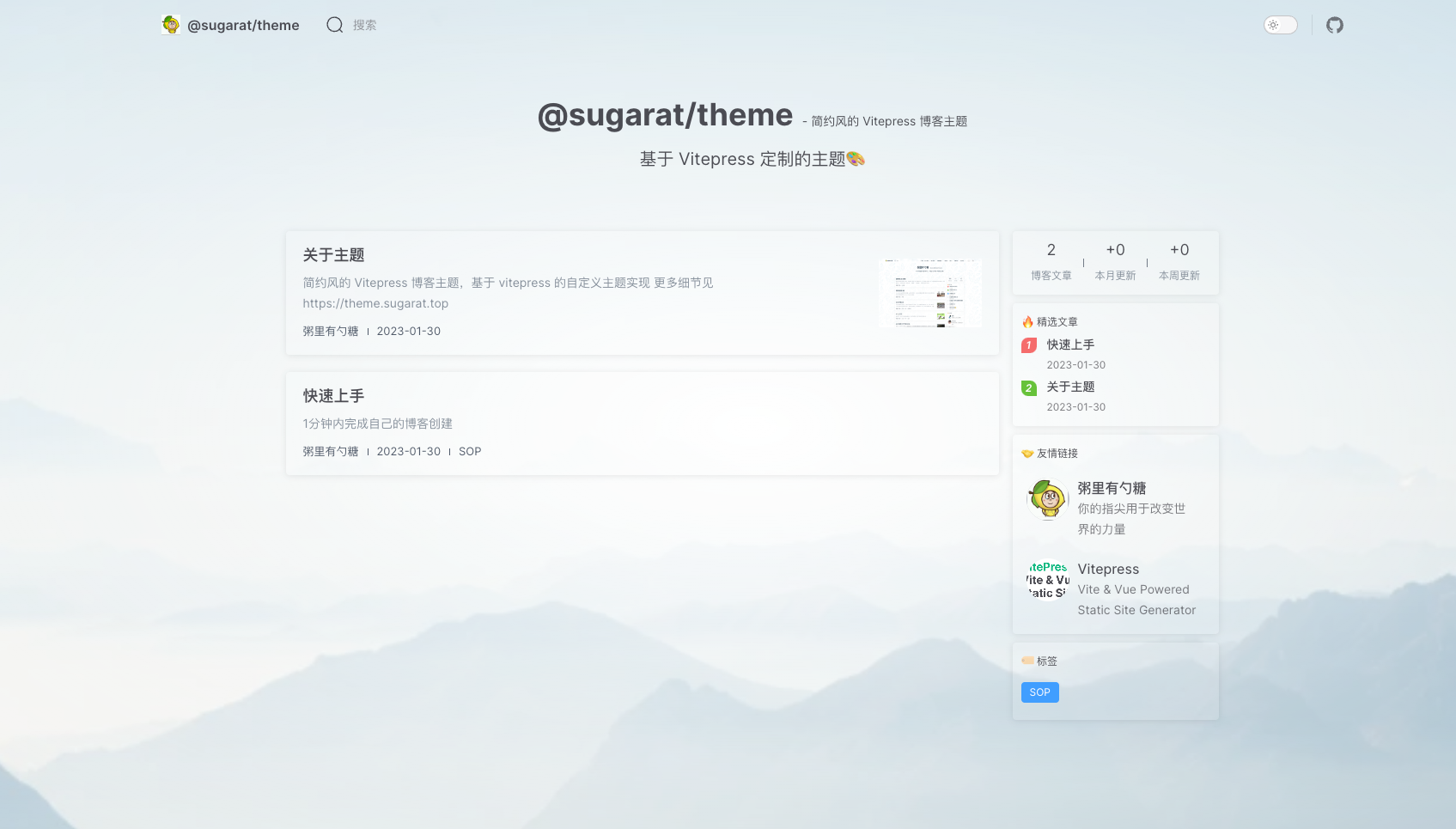
}解除文件index.ts 中import './style.scss' 注释后,就能看到模板首页背景图发生了变化
首页背景
scss
.VPHome {
&::before {
background-image: url(./assets/bg.webp);
background-size: cover;
}
}
.VPHome {
// 定义遮罩样式,控制图片展示的程度
background: radial-gradient(
ellipse,
rgba(var(--bg-gradient-home), 1) 0%,
rgba(var(--bg-gradient-home), 0) 150%
);
}置顶样式
可以自行修改置顶icon的样式
scss
.blog-item .pin.pin::before {
// 修改颜色
background-image: linear-gradient(red, red);
}scss
// 隐藏置顶的icon
.blog-item .pin.pin::before {
display: none;
}主题色
vitepress 最新的默认主题色偏紫色,看着感觉有点不习惯
主题包内置了一些主题色,可以自行选择,详见全局配置:themeColor
如果内置的不满足要求,也可以进行自定义,自定义的方式是通过覆盖变量的方式
例如可以创建user-theme.css文件,内容如下
css
/* 所有变量:https://github.com/vuejs/vitepress/blob/main/src/client/theme-default/styles/vars.css */
/* 自定义主题色示例,如下 */
/* 浅色模式使用的变量 */
html[theme] {
--vp-c-user-1:red;
--vp-c-user-2:blue;
--vp-c-user-3:green;
--vp-c-user-soft:rgba(255,0,0,.5);
}
/* 深色模式使用的变量 */
html[theme].dark {
--vp-c-user-1:yellow;
--vp-c-user-2:purple;
--vp-c-user-3:orange;
--vp-c-user-soft:rgba(255,255,0,.5);
}
/* 覆盖默认变量 */
html[theme],html[theme].dark {
--vp-c-brand-1: var(--vp-c-user-1);
--vp-c-brand-2: var(--vp-c-user-2);
--vp-c-brand-3: var(--vp-c-user-3);
--vp-c-brand-soft: var(--vp-c-user-soft);
}将其引入到.vitepress/theme/index.ts中即可
ts
import BlogTheme from '@sugarat/theme'
// 导入自定义主题色
import './user-theme.css'
export default BlogThemeMore
... wait a moment